给Typecho页面添加父级分类
预计阅读时间: 3分钟
给页面添加父级分类有利于将页面清晰地分类,同时也便于在前台将同一类型的页面展现在同一个分类(父页面)下。但是typecho并没有给页面设置父页面的功能,但自己添加也很方便。
首页需要创建一个读取页面的函数供后台调用,打开/var/Widget/Base/Contents.php,将下方代码复制进去。
/**
* 获取已经发布的页面
*
* @return array
*/
public function getPages(): array
{
$pages = $this->db->fetchAll($this->db
->select()->from('table.contents')
->where('table.contents.type = ? AND table.contents.status = ? ', 'page', 'publish')
->order('table.contents.order',"desc"));
return $pages;
}
然后打开后台编辑页面的文件(/admin/write-page.php),将下方代码复制到右边侧栏。
<section class="typecho-post-option"> <label for="parent" class="typecho-label"><?php _e('父级分类'); ?></label>
<p>
<?php
$parents = $page->getPages();
?>
<select name="parent" id="parent">
<option value=""><?php _e('不选择'); ?></option>
<?php
foreach ($parents as $parent):
$parent_id = $parent["cid"];
$parent_title = $parent["title"];
?>
<option value="<?php echo $parent_id; ?>"<?php if ($parent_id == $page->parent): ?> selected="true"<?php endif; ?>><?php echo $parent_title; ?></option>
<?php endforeach; ?>
</select>
</p>
</section>
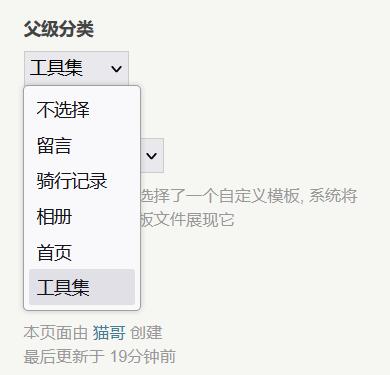
效果如图:
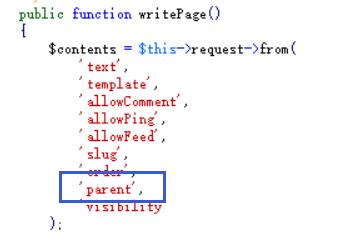
此时页面编辑侧边栏已经显示了页面,还需要最后一步,打开/var/Widget/Contents/Page/Edit.php,把parent字段加入到需要保存的字段里面去,如下图。
完成了这一步,页面的父级分类就可以保存到数据库中了。